Brand new "default" theme
13 June 2018
Intended audience: store owner, web developer
The theme in a FoodCommerce online shop starts life by copying another theme, typically our "default theme". Today I am announcing our "default" theme has just undergone a major update! All new online shops and most new themes for existing shops will now adopt this design standard.

Categories have moved
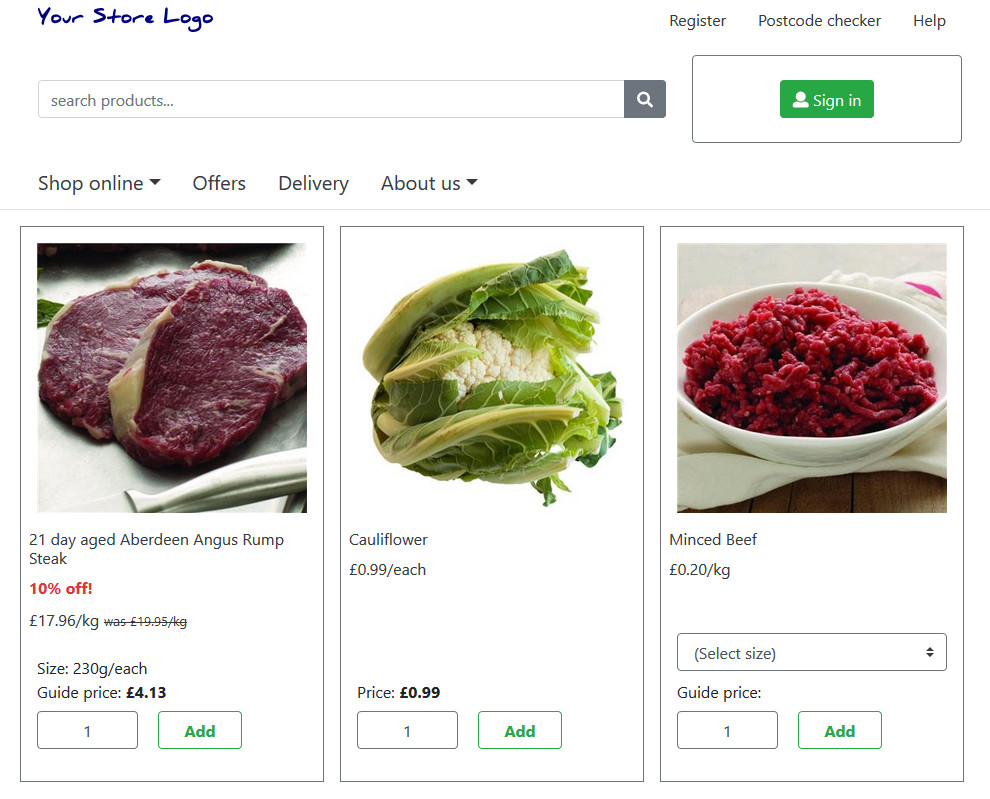
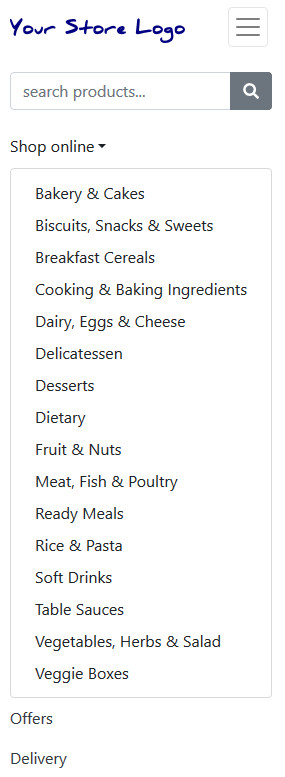
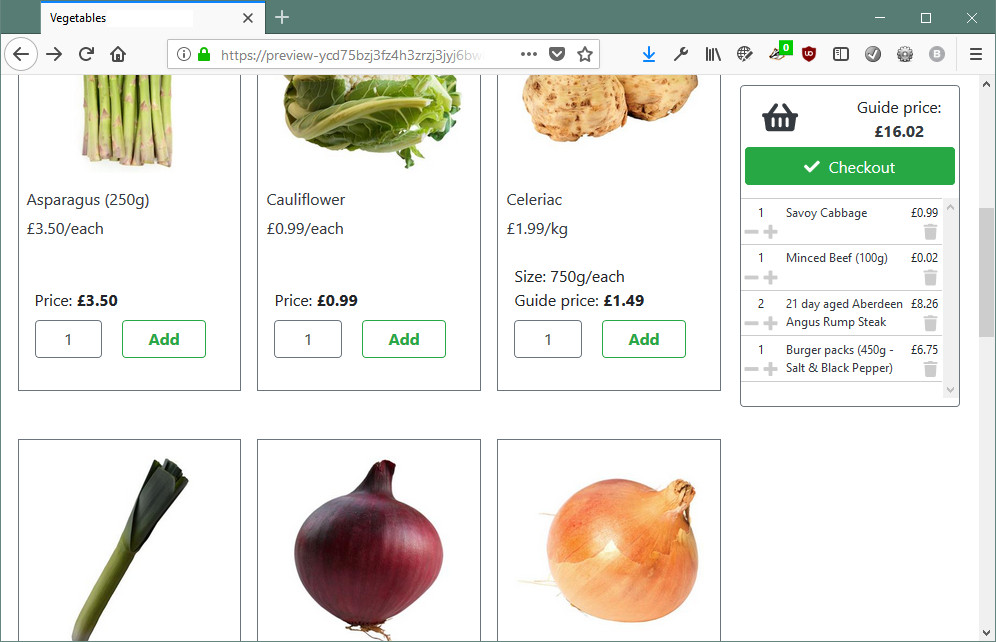
Shopping categories and the search box have moved up into the main menu to make them work better on smartphones. On the bigger desktop screens categories are again in the main menu and the search box has moved into the header. By doing this we lost the left-hand column altogether thereby creating more room for the page content and to show off products.

Leading shoppers by the nose
The "delivery block" has been lifted out of the right-hand column and up into the header. We have also improved this block to better guide the shopper through their visit. Our aim is to have a solid green coloured button somewhere on the page to clearly indicate the next logical step in the visitor's shopping trip. Other buttons on the page have an outline colour and a transparent background so they are less prominent.
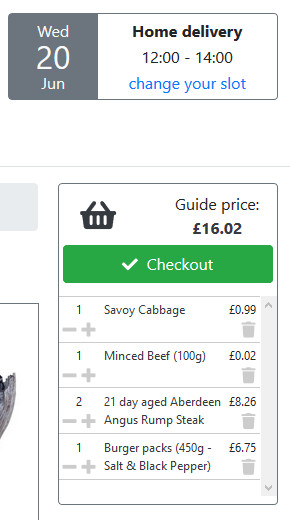
The checkout button gets displayed in different places depending on the screen size, but wherever it is we change it to a solid green colour once the visitor has booked their slot.


"Sticky" baskets
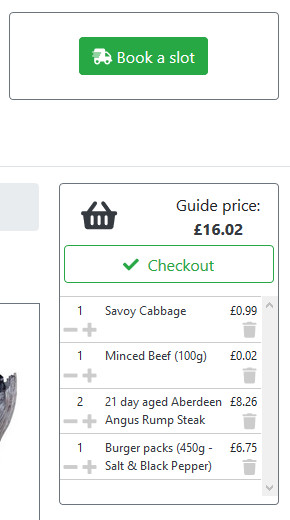
We now use CSS, rather than JavaScript, to keep the basket block on the page when the visitor scrolls up or down. Specifically we use the CSS style "position: sticky;". Basically the height of the basket block is now limited to 98% of the screen height and it will stay on the page unless it bumps into the page header or page footer. When this happens it will find its normal position in the page and travel down or up the screen with everything else. This means a shopper with a full basket may see a small part of it go off the bottom or top of the screen when they are scrolling to the extremes of the page.

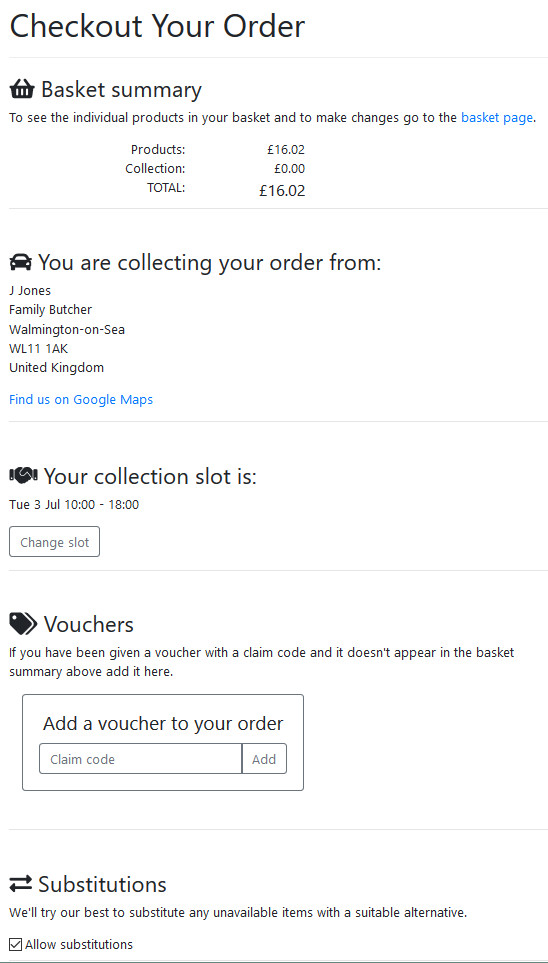
Smarter checkout page
The checkout page now contains a summary of the order the shopper is about to place with links to see more details or make changes. A claim code can also now be added at checkout. This is mainly to improve the shopping experience on smartphones where it was possible to place an order without actually seeing what you were buying.

Flexbox for product layout
Our default theme is now built with Bootstrap 4 (currently v4.4.1). It is a major upgrade released in January 2018 and it meant a big rewiring job for us! One of the biggest changes is that their grids are now built with flexboxes. Flexboxes have the ability to alter their size and order to fill available space, which is very useful when you are designing a layout to work on different size screens. This has allowed us to display products in tiles rather than rows when we show multiple products on a page.
Basket quantity easier to change
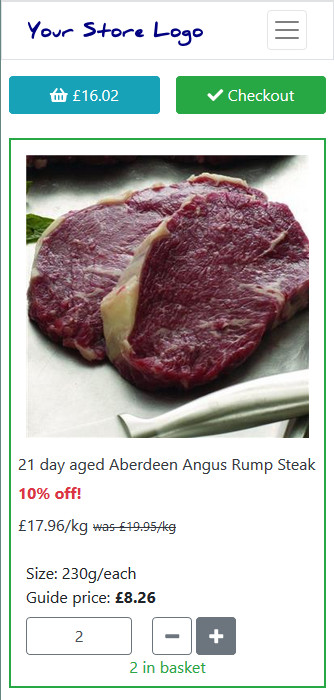
When you add a product to your basket the "add" button disappears from the product tile and is replaced with a "plus" and a "minus" button. This is so you can change the quantity in your basket right there in the product tile. It is really useful on a smartphone. We also show in the tile the actual quantity in the basket and change the container border to green and make it a little thicker.
Individual product pages have had a similar change and no longer go off to a confirmation page when that product is added to the basket. Related products now display beneath in tiles under the heading "Often bought together..." so shoppers now get to see them without having to add the product to their basket first.

Icons for product attributes
Boolean attributes (true/false yes/no on/off) now display as icons on the product detail page. When you hover over the icon a tool tip pops up to explain more. It works for all the standard boolean attributes and is easy to customise if you want to add more or do something different.
![]()
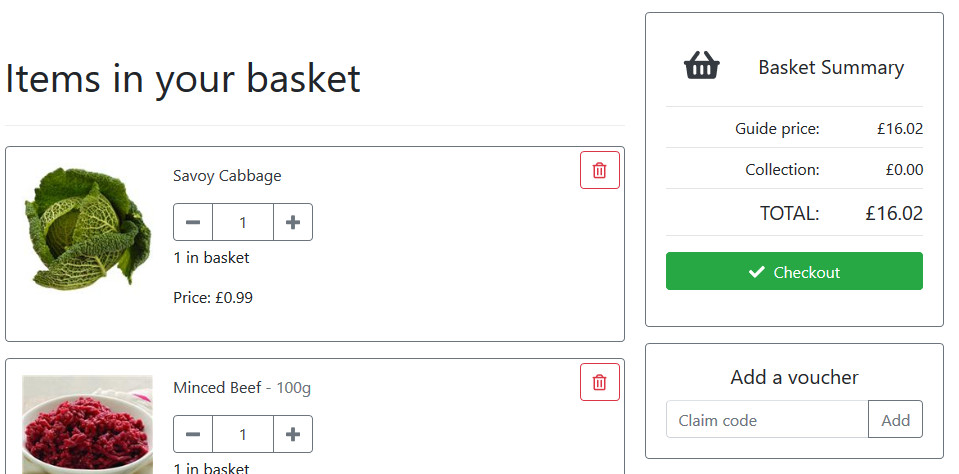
Basket displays items in tiles
We've moved on from a tabular item list and now display each item in the basket in a tile, with an image and plus, minus and remove buttons. The basket summary is now in a block in the right-hand column or on smartphones at the top of the page. The claim code block has also moved to the right-hand column or at the bottom of the page. Again we have done this to make it work better on a smartphone.

Browser support
By building our default template with Bootstrap 4 our default theme effectively has the same browser support, which is "the latest, stable releases of all major browsers and platforms. On Windows, we support Internet Explorer 10-11 / Microsoft Edge".
Where next?
Our default theme is a "vanilla" theme that can be used as it is or as the starting point to developing a new theme. For new store owners we have a commitment to getting you launched and part of that is customising our default theme to your brand. You don't have to stop there as FoodCommerce themes expose all the HTML, CSS and JS making them completely flexible so if you want a different design it can be done. For existing store owners whose current theme is becoming a bit dated it might be a good time to consider giving your online shop a reboot. If you want to see how this might look in your store just add a new theme copied from "Default (template)", go into it and and click on "preview theme". It takes seconds!
Useful links
Support - Getting started
Blog - Our commitment to getting you launched
Support - The "Default" theme
Bootstrap 4.4 documentation
CSS Tricks - A Complete Guide to Flexbox

Tony Fear